Evernote➡Notion移行のススメ

Evernoteは言わずと知れた有名メモアプリですが、更新で使い勝手が悪くなり別のアプリに移行する人が増えているようです。
迷っているなら、間違いなくNotionはおすすめです!
Slackに似たUIで、Wordpressのようなブロックエディタです。
わたしはEvernoteに書いていたメモとDropboxPaperに書いていたアイデアをこれひとつにまとめました。
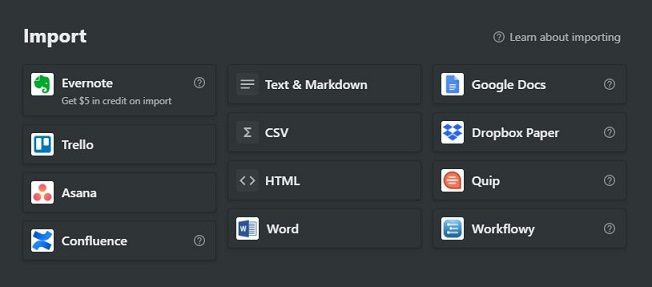
インポート画面には、ほかにText&Markdown・GoogleDocs・DropboxPaper・WordやCSVなどがあります。
おすすめポイント
更新で離れるユーザー
サービスが大きくなると、シンプルに使いこなしている人には余計だと思う機能が増えていくのは世の常なのでしょうか。
サービスを提供する側は常にアップデートを行わなければならず、取捨選択が難しいところではあるでしょう。

しかしわたしは、Evernoteの独自ブラウザの導入に我慢がならなくなりました。
「完了」という戻ることしかできないブラウザ。今後機能は追加されるかもですが…
Evernoteにメモしたレシピなどのリンクは、Chromeで開いて閉じても消えないようにして翌日に見たりしてたので困りました。
ヘイトゲージMAX…!
LINEが独自ブラウザ導入したときもみんな困ってたでしょう…!!
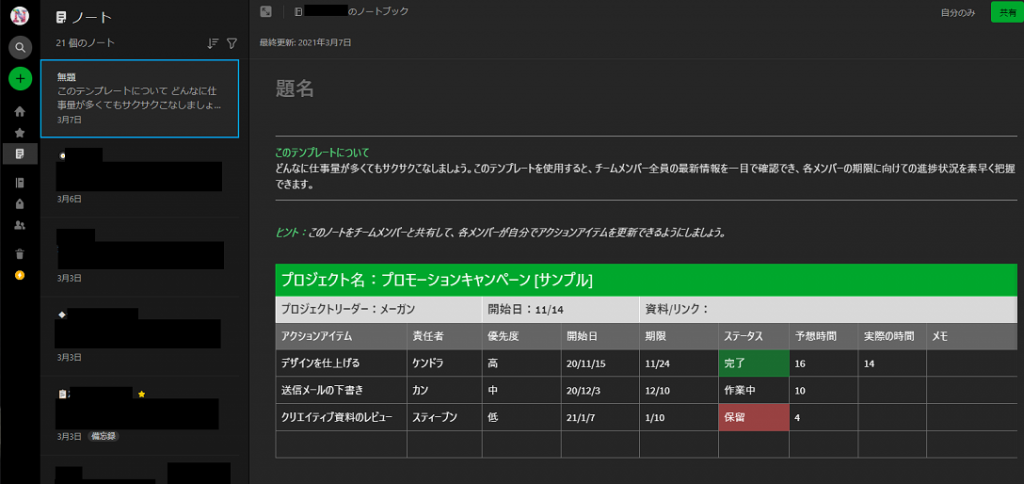
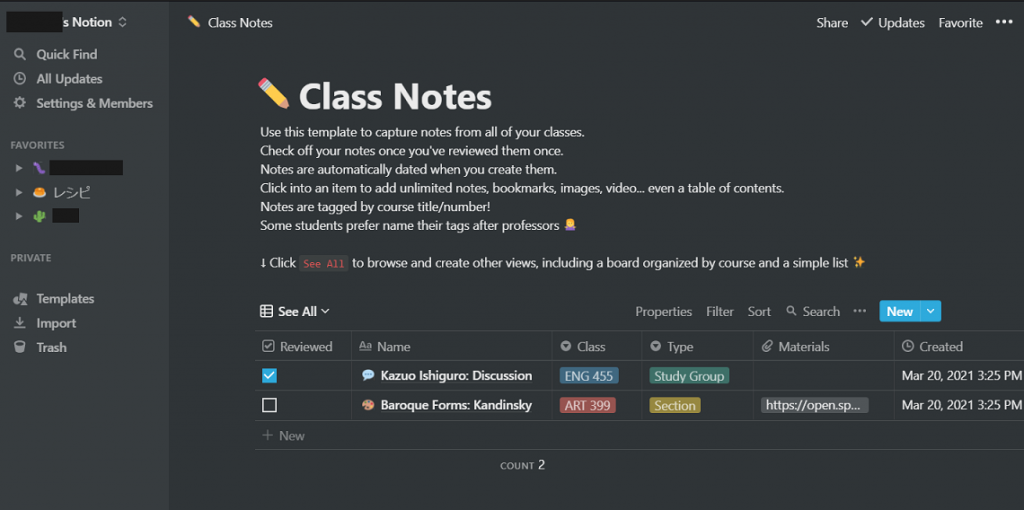
UIデザイン比較
画面をみればポテンシャルが少しわかると思います。


フォントサイズ、空白のデザイン、アイコンの使い方などNotionのほうがスタイリッシュです。※個人の感覚です
人間は文字より画像のほうが認識が早いため、絵文字やアイコンを多用することは分かりやすさ・認識しやすさにつながります。
小説より漫画のほうがとっつきやすさがありますね。
エディタの基本機能
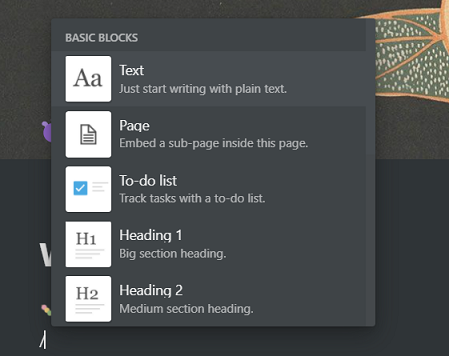
+ボタンまたは/(スラッシュ)を打つとメニューがでます。Wordpressと同じです。
タイトル・表・チェックボックス・絵文字・画像・動画など様々な要素があります。

また、大きな特徴としてサブページが作成できます。
例えばレシピのページで、食材別のサブページを追加していけます。

ツリー構造で増やしていけるので、膨大なメモがあっても整理しやすいです!
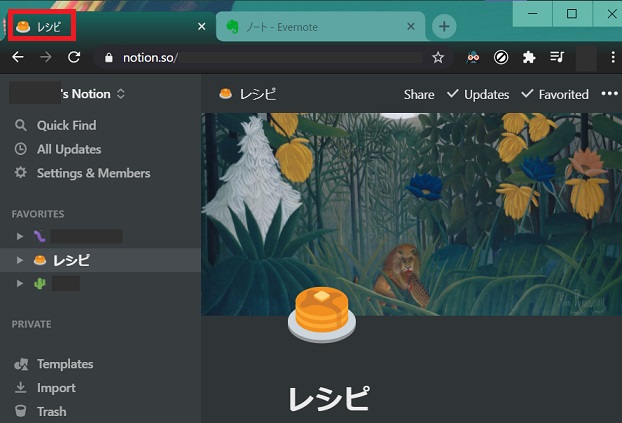
個人的に気に入ったのは、ページごと設定できるアイコンがファビコンになることです。
隣のタブのEvernoteは自社のアイコンになっていますが、多くのサービスはこのようにファビコンを1つしか用意していません。

自社のアイコンではなくユーザーが認識しやすいか、このあたりがユーザー目線だと思うのです。

ツールはあくまでサポート、黒子の心得です!
情報収集目的で独自ブラウザを導入する(たぶん)のとは目線が少し違う気がするのです。
※個人の感覚です
Notionには熱烈なファンが多いようですが、この辺のユーザビリティが理由なのではないかと感じました。
移行(インポート)作業
移行方法1enex
基本的にはEvernoteでエクスポートしたファイルをNotionにインポートします。
環境例
PC:Windows10 Web版 ブラウザ:Chrome
Notion Web版の左メニュー下のほうに、インポートがあります。

Evernoteからの移行が用意されていますが、Webクリップされた内容があると失敗するようです。
URLを貼っているページがある人は多いでしょう。
上記Evernoteを選択実行したあと、いつまで経っても更新が終わらない…という方は失敗していると思われます。
失敗したらhtml形式で試してみてください。
移行方法2html
現在のEvernoteのバージョンでは、enexというEvernote独自のファイル形式でしかエクスポートできません。
つまり自社サービス用にしかバックアップは取らせないということです。
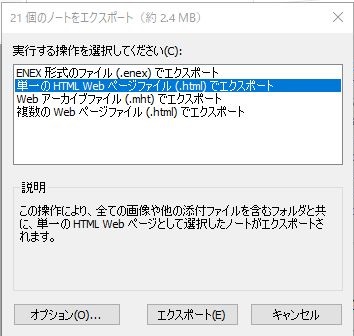
しかし旧バージョンのEvernoteLegacyアプリがあるので、これを使うと下記のように他の形式を選べます。

Notionインポートの項目からhtmlを選び、これをインポートします。
複数のhtmlファイルを選択できるので、いっきに全部インポートできるかもしれません。
※試してません。
移行方法3コピペ
表形式のあるページは表形式にならずうまくインポートできないものが多かったです。
なので直接ノートからノートへ泥臭くコピペしました(他のやり方がわからなかった)。
EvernoteのページをCtrl+Aで全選択、Ctrl+CでコピーしてNotionに貼り付けます。
コピーは書式も含まれるので、うまくいけばそれなりになります。
CSVで表をインポート
通常のインポートではうまくいかない表をCSVにして移行します(後から気づいた)。
- Evernoteの表をCtrl+Aで全選択、Ctrl+CでコピーしてExcelに貼り付ける
- Evernoteの表を「名前を付けて保存」でCSVで保存する
※表以外のセルは消しておこう
※通貨の表示形式で,(カンマ)があるなら消しておこう - エディタ(UTF-8)でCSVを開いて文字化けしてるなら、Shift JISからUTF-8に変換して保存する
※文字コード変換できるテキストエディタを使おう。メモ帳でもいけるかも? - NotionのインポートでCSVを選択し、ファイルをインポートする
※フルページの表ができる
表のインライン⇔フルページ変換
上記やり方でできる表はフルページ(表以外は入力できないページ)になるので、表以外も入力したい場合はインラインの表に変更できます。
- 表をいれたいページを用意する
- フルページをそのページにドラッグ、または右端の横三点リーダーメニューの[Move to]で移動しサブページにする

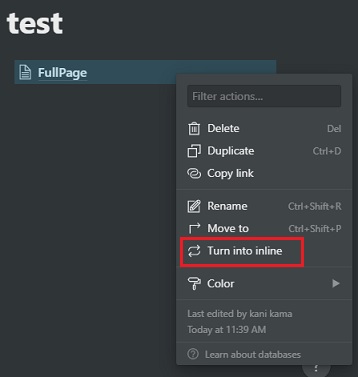
3.入れ子にしたフルページのリンクができているので、リンクの右端のメニューから[Turn into inline]を選択する

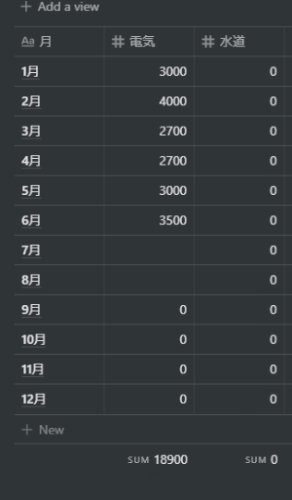
Excelの表(sum関数使用)をインポート
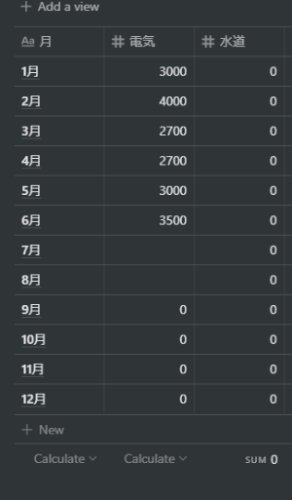
Excelでsum関数を使って合計値を出していた表をNotionに移行します。
- Excelの表を「名前を付けて保存」でCSVで保存する
※表以外のセルは消しておこう
※通貨の表示形式で,(カンマ)があるなら消しておこう - エディタでCSVを開いて文字化けしてるなら、Shift JISからUTF-8に変換して保存する
※文字コード変換できるエディタを使おう。メモ帳でもいけるかも? - NotionのインポートでCSVを選択し、ファイルをインポートする
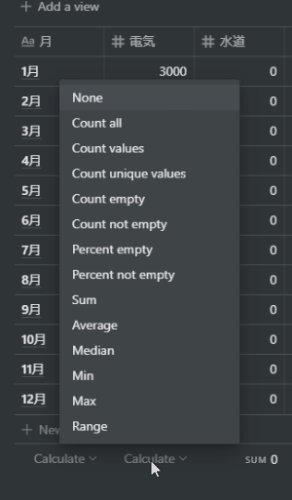
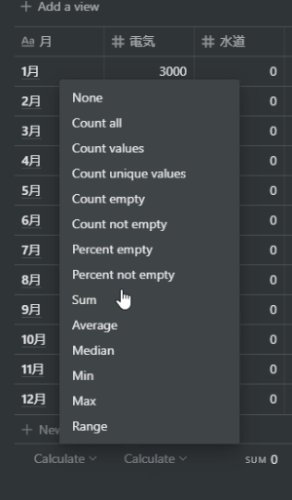
- 表の最下部のCalculateからSUM(合計)を選択する

日本語化
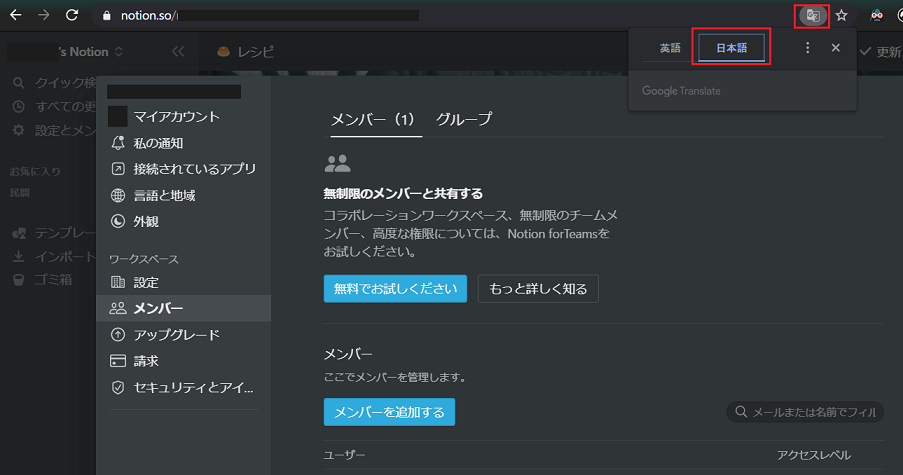
現在のところ、Notionのサービス自体は日本語対応していません。
ですがブラウザの翻訳機能でだいぶ分かりやすくなります。
アドレスバー横にない場合は、ページの中の右クリックメニューに [日本語に翻訳] があります。

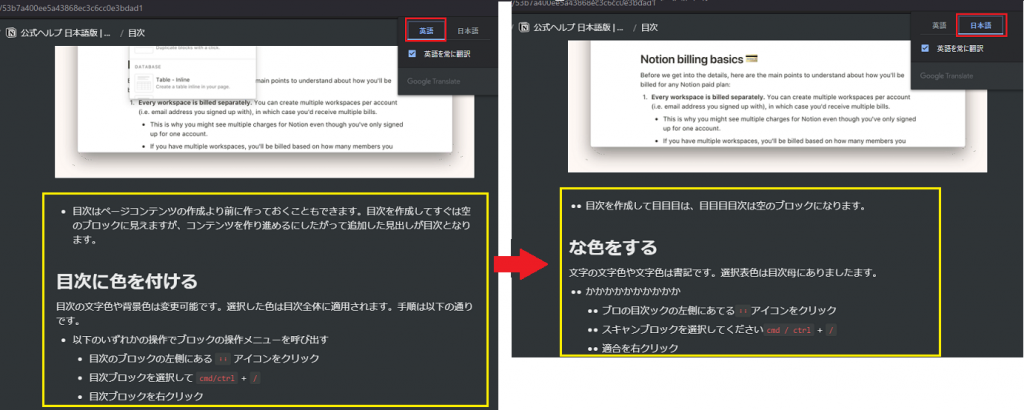
しかし欠点があり、なぜか表の中の日本語がおかしくなります。※Chromeの場合
これはNotionの公式サイト日本語版を翻訳しても同じ現象になります。

使い方に慣れたら自動翻訳をやめる、という方法がおすすめです。
バックアップ
バックアップを定期的にとって、Dropboxなどオンラインストレージに保存しておけば安心です。
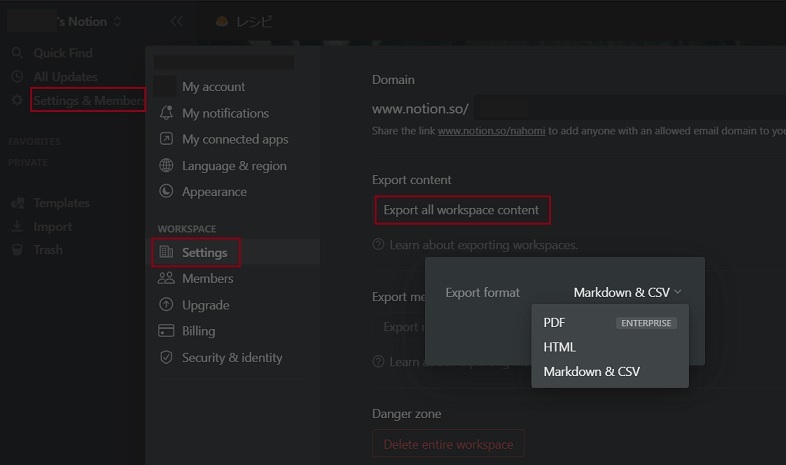
サイドメニューの[Settings&Members>Settings]にエクスポートがあります。
バックアップのフォーマットには、PDF(有料プラン)・HTML・マークダウン&CSVの3つがあり、zipで落ちてきます。

Windows標準の解凍で失敗する場合は7-Zipなど他の解凍ツールを試してください(古いWindowsPCで失敗した)。

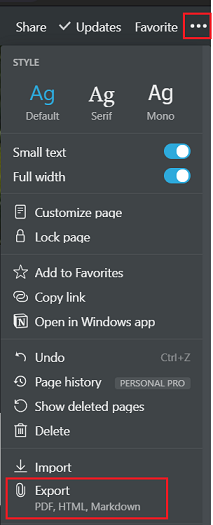
Settings&Membersからだと全ページまとめてバックアップできますが、ページごとに取りたい場合は、対象ページ右上のメニューの[Export]で取れます。
その他
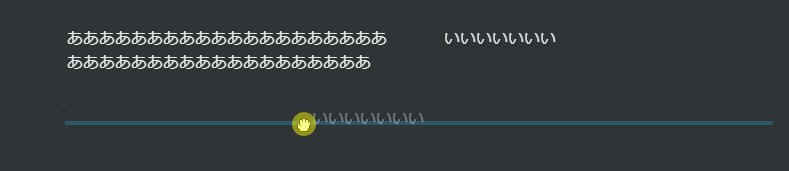
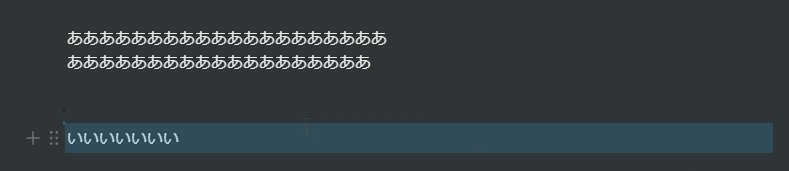
ブロックを並べる⇔全幅に戻す

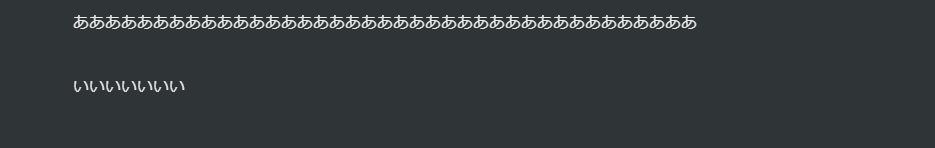
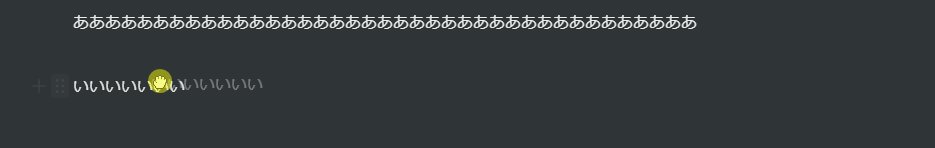
Notionでは横にドラッグするだけでこのように横に並べて分割表示ができます。

ページ最下部などで、ブロックを掴んで全幅の横線が出るところまでドラッグして戻せます。

enexとhtml形式の違い
需要があるかわかりませんが、下記の救済になればと残します。
- Evernote形式でインポート失敗
- 旧Evernoteアプリも使えないor使いたくない
- htmlをいじって形式を変えたい
3つめはNotionでエクスポートしたhtmlです。
htmlに多少の心得があるならうまく整形できるかもしれません。
どれも大体divタグの中身に本文があるので、ここを変えていく感じです。
Notionはさすがのcssもりもりです。デザインに力を入れているのがわかります。
<!-- evernote enex形式 -->
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE en-export SYSTEM "http://xml.evernote.com/pub/evernote-export2.dtd">
<en-export export-date="20210306T124747Z" application="Evernote/Windows" version="6.x">
<note>
<title>?レシピ</title>
<content>
<![CDATA[<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE en-note SYSTEM "http://xml.evernote.com/pub/enml2.dtd">
<en-note>
<div>
<div><br /></div>
<div><br /></div>
<h2>?てすと</h2>
<div>?あいうえお</div>
<div><br /></div>
<div style="text-align:start;"><br /></div>
<div><br /></div>
</div>
</en-note>]]>
</content>
<created>20150130T014740Z</created>
<updated>20210306T124727Z</updated>
<note-attributes>
<source>mobile.android</source>
<application-data key="recipe">002</application-data>
</note-attributes>
</note>
</en-export><!-- evernote html形式 -->
<html>
<head>
<title>Evernote Export</title>
<basefont face="メイリオ" size="2" />
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta name="exporter-version" content="Evernote Windows/309198 (ja-JP, DDL); Windows/10.0.0 (Win64);" />
<meta name="application-data:recipe" content="002" />
<style>
body,
td {
font-family: メイリオ;
font-size: 10pt;
}
</style>
</head>
<body>
<a name="400" />
<div>
<span>
<div>
<div><br /></div>
<div><br /></div>
<h2>?てすと</h2>
<div>?あいうえお</div>
<div><br /></div>
<div style="text-align:start;"><br /></div>
<div><br /></div>
</div>
</span>
</div>
</body>
</html><!-- Notion html形式 -->
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>テスト</title><style>
/* webkit printing magic: print all background colors */
html {
-webkit-print-color-adjust: exact;
}
* {
box-sizing: border-box;
-webkit-print-color-adjust: exact;
}
html,
body {
margin: 0;
padding: 0;
}
@media only screen {
body {
margin: 2em auto;
max-width: 900px;
color: rgb(55, 53, 47);
}
}
body {
line-height: 1.5;
white-space: pre-wrap;
}
a,
a.visited {
color: inherit;
text-decoration: underline;
}
.pdf-relative-link-path {
font-size: 80%;
color: #444;
}
h1,
h2,
h3 {
letter-spacing: -0.01em;
line-height: 1.2;
font-weight: 600;
margin-bottom: 0;
}
.page-title {
font-size: 2.5rem;
font-weight: 700;
margin-top: 0;
margin-bottom: 0.75em;
}
h1 {
font-size: 1.875rem;
margin-top: 1.875rem;
}
h2 {
font-size: 1.5rem;
margin-top: 1.5rem;
}
h3 {
font-size: 1.25rem;
margin-top: 1.25rem;
}
.source {
border: 1px solid #ddd;
border-radius: 3px;
padding: 1.5em;
word-break: break-all;
}
.callout {
border-radius: 3px;
padding: 1rem;
}
figure {
margin: 1.25em 0;
page-break-inside: avoid;
}
figcaption {
opacity: 0.5;
font-size: 85%;
margin-top: 0.5em;
}
mark {
background-color: transparent;
}
.indented {
padding-left: 1.5em;
}
hr {
background: transparent;
display: block;
width: 100%;
height: 1px;
visibility: visible;
border: none;
border-bottom: 1px solid rgba(55, 53, 47, 0.09);
}
img {
max-width: 100%;
}
@media only print {
img {
max-height: 100vh;
object-fit: contain;
}
}
@page {
margin: 1in;
}
.collection-content {
font-size: 0.875rem;
}
.column-list {
display: flex;
justify-content: space-between;
}
.column {
padding: 0 1em;
}
.column:first-child {
padding-left: 0;
}
.column:last-child {
padding-right: 0;
}
.table_of_contents-item {
display: block;
font-size: 0.875rem;
line-height: 1.3;
padding: 0.125rem;
}
.table_of_contents-indent-1 {
margin-left: 1.5rem;
}
.table_of_contents-indent-2 {
margin-left: 3rem;
}
.table_of_contents-indent-3 {
margin-left: 4.5rem;
}
.table_of_contents-link {
text-decoration: none;
opacity: 0.7;
border-bottom: 1px solid rgba(55, 53, 47, 0.18);
}
table,
th,
td {
border: 1px solid rgba(55, 53, 47, 0.09);
border-collapse: collapse;
}
table {
border-left: none;
border-right: none;
}
th,
td {
font-weight: normal;
padding: 0.25em 0.5em;
line-height: 1.5;
min-height: 1.5em;
text-align: left;
}
th {
color: rgba(55, 53, 47, 0.6);
}
ol,
ul {
margin: 0;
margin-block-start: 0.6em;
margin-block-end: 0.6em;
}
li > ol:first-child,
li > ul:first-child {
margin-block-start: 0.6em;
}
ul > li {
list-style: disc;
}
ul.to-do-list {
text-indent: -1.7em;
}
ul.to-do-list > li {
list-style: none;
}
.to-do-children-checked {
text-decoration: line-through;
opacity: 0.375;
}
ul.toggle > li {
list-style: none;
}
ul {
padding-inline-start: 1.7em;
}
ul > li {
padding-left: 0.1em;
}
ol {
padding-inline-start: 1.6em;
}
ol > li {
padding-left: 0.2em;
}
.mono ol {
padding-inline-start: 2em;
}
.mono ol > li {
text-indent: -0.4em;
}
.toggle {
padding-inline-start: 0em;
list-style-type: none;
}
/* Indent toggle children */
.toggle > li > details {
padding-left: 1.7em;
}
.toggle > li > details > summary {
margin-left: -1.1em;
}
.selected-value {
display: inline-block;
padding: 0 0.5em;
background: rgba(206, 205, 202, 0.5);
border-radius: 3px;
margin-right: 0.5em;
margin-top: 0.3em;
margin-bottom: 0.3em;
white-space: nowrap;
}
.collection-title {
display: inline-block;
margin-right: 1em;
}
time {
opacity: 0.5;
}
.icon {
display: inline-block;
max-width: 1.2em;
max-height: 1.2em;
text-decoration: none;
vertical-align: text-bottom;
margin-right: 0.5em;
}
img.icon {
border-radius: 3px;
}
.user-icon {
width: 1.5em;
height: 1.5em;
border-radius: 100%;
margin-right: 0.5rem;
}
.user-icon-inner {
font-size: 0.8em;
}
.text-icon {
border: 1px solid #000;
text-align: center;
}
.page-cover-image {
display: block;
object-fit: cover;
width: 100%;
height: 30vh;
}
.page-header-icon {
font-size: 3rem;
margin-bottom: 1rem;
}
.page-header-icon-with-cover {
margin-top: -0.72em;
margin-left: 0.07em;
}
.page-header-icon img {
border-radius: 3px;
}
.link-to-page {
margin: 1em 0;
padding: 0;
border: none;
font-weight: 500;
}
p > .user {
opacity: 0.5;
}
td > .user,
td > time {
white-space: nowrap;
}
input[type="checkbox"] {
transform: scale(1.5);
margin-right: 0.6em;
vertical-align: middle;
}
p {
margin-top: 0.5em;
margin-bottom: 0.5em;
}
.image {
border: none;
margin: 1.5em 0;
padding: 0;
border-radius: 0;
text-align: center;
}
.code,
code {
background: rgba(135, 131, 120, 0.15);
border-radius: 3px;
padding: 0.2em 0.4em;
border-radius: 3px;
font-size: 85%;
tab-size: 2;
}
code {
color: #eb5757;
}
.code {
padding: 1.5em 1em;
}
.code-wrap {
white-space: pre-wrap;
word-break: break-all;
}
.code > code {
background: none;
padding: 0;
font-size: 100%;
color: inherit;
}
blockquote {
font-size: 1.25em;
margin: 1em 0;
padding-left: 1em;
border-left: 3px solid rgb(55, 53, 47);
}
.bookmark {
text-decoration: none;
max-height: 8em;
padding: 0;
display: flex;
width: 100%;
align-items: stretch;
}
.bookmark-title {
font-size: 0.85em;
overflow: hidden;
text-overflow: ellipsis;
height: 1.75em;
white-space: nowrap;
}
.bookmark-text {
display: flex;
flex-direction: column;
}
.bookmark-info {
flex: 4 1 180px;
padding: 12px 14px 14px;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.bookmark-image {
width: 33%;
flex: 1 1 180px;
display: block;
position: relative;
object-fit: cover;
border-radius: 1px;
}
.bookmark-description {
color: rgba(55, 53, 47, 0.6);
font-size: 0.75em;
overflow: hidden;
max-height: 4.5em;
word-break: break-word;
}
.bookmark-href {
font-size: 0.75em;
margin-top: 0.25em;
}
.sans { font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, "Apple Color Emoji", Arial, sans-serif, "Segoe UI Emoji", "Segoe UI Symbol"; }
.code { font-family: "SFMono-Regular", Consolas, "Liberation Mono", Menlo, Courier, monospace; }
.serif { font-family: Lyon-Text, Georgia, YuMincho, "Yu Mincho", "Hiragino Mincho ProN", "Hiragino Mincho Pro", "Songti TC", "Songti SC", "SimSun", "Nanum Myeongjo", NanumMyeongjo, Batang, serif; }
.mono { font-family: iawriter-mono, Nitti, Menlo, Courier, monospace; }
.pdf .sans { font-family: Inter, -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, "Apple Color Emoji", Arial, sans-serif, "Segoe UI Emoji", "Segoe UI Symbol", 'Twemoji', 'Noto Color Emoji', 'Noto Sans CJK SC', 'Noto Sans CJK KR'; }
.pdf .code { font-family: Source Code Pro, "SFMono-Regular", Consolas, "Liberation Mono", Menlo, Courier, monospace, 'Twemoji', 'Noto Color Emoji', 'Noto Sans Mono CJK SC', 'Noto Sans Mono CJK KR'; }
.pdf .serif { font-family: PT Serif, Lyon-Text, Georgia, YuMincho, "Yu Mincho", "Hiragino Mincho ProN", "Hiragino Mincho Pro", "Songti TC", "Songti SC", "SimSun", "Nanum Myeongjo", NanumMyeongjo, Batang, serif, 'Twemoji', 'Noto Color Emoji', 'Noto Sans CJK SC', 'Noto Sans CJK KR'; }
.pdf .mono { font-family: PT Mono, iawriter-mono, Nitti, Menlo, Courier, monospace, 'Twemoji', 'Noto Color Emoji', 'Noto Sans Mono CJK SC', 'Noto Sans Mono CJK KR'; }
.highlight-default {
}
.highlight-gray {
color: rgb(155,154,151);
}
.highlight-brown {
color: rgb(100,71,58);
}
.highlight-orange {
color: rgb(217,115,13);
}
.highlight-yellow {
color: rgb(223,171,1);
}
.highlight-teal {
color: rgb(15,123,108);
}
.highlight-blue {
color: rgb(11,110,153);
}
.highlight-purple {
color: rgb(105,64,165);
}
.highlight-pink {
color: rgb(173,26,114);
}
.highlight-red {
color: rgb(224,62,62);
}
.highlight-gray_background {
background: rgb(235,236,237);
}
.highlight-brown_background {
background: rgb(233,229,227);
}
.highlight-orange_background {
background: rgb(250,235,221);
}
.highlight-yellow_background {
background: rgb(251,243,219);
}
.highlight-teal_background {
background: rgb(221,237,234);
}
.highlight-blue_background {
background: rgb(221,235,241);
}
.highlight-purple_background {
background: rgb(234,228,242);
}
.highlight-pink_background {
background: rgb(244,223,235);
}
.highlight-red_background {
background: rgb(251,228,228);
}
.block-color-default {
color: inherit;
fill: inherit;
}
.block-color-gray {
color: rgba(55, 53, 47, 0.6);
fill: rgba(55, 53, 47, 0.6);
}
.block-color-brown {
color: rgb(100,71,58);
fill: rgb(100,71,58);
}
.block-color-orange {
color: rgb(217,115,13);
fill: rgb(217,115,13);
}
.block-color-yellow {
color: rgb(223,171,1);
fill: rgb(223,171,1);
}
.block-color-teal {
color: rgb(15,123,108);
fill: rgb(15,123,108);
}
.block-color-blue {
color: rgb(11,110,153);
fill: rgb(11,110,153);
}
.block-color-purple {
color: rgb(105,64,165);
fill: rgb(105,64,165);
}
.block-color-pink {
color: rgb(173,26,114);
fill: rgb(173,26,114);
}
.block-color-red {
color: rgb(224,62,62);
fill: rgb(224,62,62);
}
.block-color-gray_background {
background: rgb(235,236,237);
}
.block-color-brown_background {
background: rgb(233,229,227);
}
.block-color-orange_background {
background: rgb(250,235,221);
}
.block-color-yellow_background {
background: rgb(251,243,219);
}
.block-color-teal_background {
background: rgb(221,237,234);
}
.block-color-blue_background {
background: rgb(221,235,241);
}
.block-color-purple_background {
background: rgb(234,228,242);
}
.block-color-pink_background {
background: rgb(244,223,235);
}
.block-color-red_background {
background: rgb(251,228,228);
}
.select-value-color-default { background-color: rgba(206,205,202,0.5); }
.select-value-color-gray { background-color: rgba(155,154,151, 0.4); }
.select-value-color-brown { background-color: rgba(140,46,0,0.2); }
.select-value-color-orange { background-color: rgba(245,93,0,0.2); }
.select-value-color-yellow { background-color: rgba(233,168,0,0.2); }
.select-value-color-green { background-color: rgba(0,135,107,0.2); }
.select-value-color-blue { background-color: rgba(0,120,223,0.2); }
.select-value-color-purple { background-color: rgba(103,36,222,0.2); }
.select-value-color-pink { background-color: rgba(221,0,129,0.2); }
.select-value-color-red { background-color: rgba(255,0,26,0.2); }
.checkbox {
display: inline-flex;
vertical-align: text-bottom;
width: 16;
height: 16;
background-size: 16px;
margin-left: 2px;
margin-right: 5px;
}
.checkbox-on {
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%20fill%3D%22none%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%0A%3Crect%20width%3D%2216%22%20height%3D%2216%22%20fill%3D%22%2358A9D7%22%2F%3E%0A%3Cpath%20d%3D%22M6.71429%2012.2852L14%204.9995L12.7143%203.71436L6.71429%209.71378L3.28571%206.2831L2%207.57092L6.71429%2012.2852Z%22%20fill%3D%22white%22%2F%3E%0A%3C%2Fsvg%3E");
}
.checkbox-off {
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20width%3D%2216%22%20height%3D%2216%22%20viewBox%3D%220%200%2016%2016%22%20fill%3D%22none%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%0A%3Crect%20x%3D%220.75%22%20y%3D%220.75%22%20width%3D%2214.5%22%20height%3D%2214.5%22%20fill%3D%22white%22%20stroke%3D%22%2336352F%22%20stroke-width%3D%221.5%22%2F%3E%0A%3C%2Fsvg%3E");
}
</style></head>
<body><article id="664b97f4-7d86-47cc-ac1c-f9086cf7f235" class="page sans">
<header>
<h1 class="page-title">テスト</h1>
</header>
<div class="page-body"><p id="c25b529c-bd41-4e90-91c1-ba2e0e67e25b" class="">あいうえお</p></div>
</article></body></html>-
前の記事

自然治癒力で歯ぐき再生!重曹歯みがき 2020.08.15
-
次の記事

Authy をリカバーする 2021.04.22
